当前位置 鱼摆摆网 > 教程 > 作图教程 >
主图设计版式结构有什么讲究?怎样做好局部特写?
公众号:三毛大湿 作者:编辑刘阳 2020-06-22 02:09大家还记得我们在上一篇文章里提到的广告图(主图)设计的一些环节吗?包括风格氛围、色系选择、产品与人物的关系。不知道大家在这三块内容上消化吸收得如何了,有没有去实践应用呢?当然也有部分设计师小伙伴私下里跟我说受益良多,思维受到了很大的启发,设计主图的时候更加有方向了。还问我什么时候分享主图设计的另外几大环节,打算把主图好好重新设计下。
那么今天就来继续分享广告图(主图)设计的另外三个环节,大家准备好小板凳和笔记本哟
三大问题难倒众多设计师
阿秋老师在分享中提到,我们在明确了风格、色系、情景之后,往往会有一件事是懵逼的——那就是在主图设计当中经常会遇到以下问题:
我的产品放在主图的哪个位置
文案该怎么放
还有一些小元素该怎么放置
这些问题难倒了不少设计师,有些甚至为了创意开始走上了反人类设计的道路。依稀记得三毛老师曾说过“你反人类就是反趋势”这句话,这样显然也就做不出高点击率的主图了。这年头没方法还真没法干呐!!!下面就好好科普下,究竟怎样的版式结构才能符合用户和消费者的视觉需求及阅读习惯。
BANNER设计第四环节 版式结构
版式结构有讲究,符合用户阅读是根本

大家看上面的几张主图对比,这次还是找了数码类目里的手机产品来做测试,经测试证明手机的产品广告图,左边放产品,右边放文案的效果会更好些。那么问题来了,这个到底是什么原因?有没有人思考过这个问题呢?相信很多小伙伴还是一脸迷茫的样子,别急!你所有的迷茫我们都已经尽力帮你探寻,阿秋老师用了多年的时间对这个问题做了深入的研究,最后得出了一个惊人的结论。
揭秘:人类的阅读习惯是从左至右、从上到下的一个过程

大家仔细来看上述这张图,经过多年的研究表明,原来人类的阅读习惯是从左到右,从上往下的一个过程。这个对BANNER来说,自然放在左侧区域的信息更容易被用户接收到。纳尼~~这个如果不去细细研究,还真的没有想到会有这个讲究哦,套路好深啊!想想也不就那么小的一张图,一眼也都看完了,怎么还有认知顺序呢,不信么,放大示意图给你瞅瞅。

看清楚了吗?在800X800的主图或车图中,视觉中心点是先从左上再看到右下,钻展是先左后右。如果不去细细分析研究,很少有人会发现在这么一张小图片里还有这样的奥秘。
因此如果大家把这个理解透了,就很容易知道自己的主图应该采用什么样的版式排列了。那么问题又来了,是不是无论在什么时候、什么场景都要用这样的版式呢?答案显然是否定的,请看下图
板式结构不能生搬硬套 注意新品和活动有区别

从上图清楚的看到,如果是新品发布,那么主图版式肯定是产品在左边,文案在右边;那如果是在推活动的时候,那就正好反过来,文案在左边,产品在右边。看来日常的产品主图跟大促活动的推广主图还是有点不一样的哦,各位小伙伴,大家都记住了吗?好了,关于版式结构的问题就先讲这些,大家如果还有什么不清楚的地方,也可以联系毛小助。现在大家对风格、色彩、情景、版式都清楚了,那么接下来就是要落实具体每个商品该怎么样去展示的问题了。
BANNER设计第五环节 商品展示形式
用好局部特写,做出视觉差异

还是以数码产品为例,大家都知道,其实主图的展示形式是非常多样化的,但是就在这种多样化的展示场景中我们注意到,如果在主图上去展示产品的局部特写,就会有几个好处:
会让画面更加饱满、稳重。
视觉中心更加突出。
整个视觉冲击力相对更强,也就更能抓住消费者的眼球。
局部特写固然重要,更需结合创意方显威力
那么在主图商品的展示时,只要做个局部特写是不是就可以了呢?这个问题显得有点不专业了哈,但是我们认为还是有必要把这个问题讲清楚,局部特写是一种表现手法,但是这个只是主图表现里的其中一种方法,其上还需要用各种不同的创意表现形式来吸引消费者的眼球。既然讲到创意设计,接下来看几张图,大家仔细观察下,能不能看出一些问题。




看完上面这些主图,我们对其中的一些主图可能就会有这种感觉,这讲的是啥呀,连产品都没有展示清楚,没法一眼识别出它卖的是什么产品。这不是增加了用户的识别难度么,三毛老师不是说要“秒懂”吗,怎么现在又搞出这种主图,这不是自相矛盾吗?
其实这个问题问得非常好,如果是单独来看这些主图,确实存在这个问题。但是阿秋老师接着讲到,其实大家在这里都忽略了一个问题,就是在搜索一个类型的产品时,是非常有针对性的,淘宝在推车图和主图展示的时候也都会是同一类型产品,基本上不会出现你搜婴儿沐浴露出现一个防晒霜的情况。
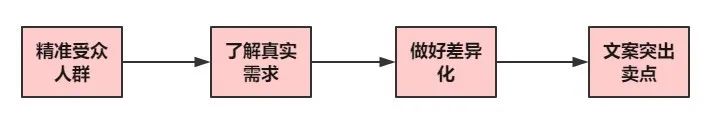
既然搜索结果出来的都是同一类型产品,那么我们是不是可以在图上做点创意展示呢,这个其实也是差异化的一种方式。这些主图虽然单独拿出来看的时候好像是有些问题,似乎一眼都分不清这个是什么产品。但是当这些主图出现在同类竞品的主图中时,就有很大的可能成为差异化的一个亮点,能有效提升点击率。
(PS:这些主图只是用来做说明对比,并没有让大家去模仿这种设计)
创意虽好,但还需要“因地制宜”
当然我们所提倡的这个创意设计也不是说在所有渠道都可行,比如在首页猜你喜欢或者其他一些没有同类产品对比的渠道里,效果可能就会不太好。因此在做差异化主图的时候,还需要结合具体的投放渠道来做针对性的优化调整。那么,关于商品展示形式就分享到这里,接下来再来讲主图设计的最后一个环节。
BANNER设计第六环节 文案及利益点
低价商品和爆款产品玩法不一

阿秋老师告诉我们,他们在做了很多主图后发现了一个小套路,就是:
指定的爆款直降/秒杀效果更好
低价商品推满减等信息点击效果会更好
这个需要大家根据自己产品的情况结合产品的流量、销量、竞品的情况等来综合分析和考虑。但是这里有一个小技巧,大家一定要记住,就是文案越精炼越好。
拒绝啰嗦,直击重点

字少的点击率远比字多的要高,字越多就会更多的增加消费者的识别成本,增加消费者的识别难度,从而降低消费者的识别效率。另外阿秋老师指出,主图的字数在6-8个字之间的点击率是最稳定的。
那么到目前为止,整个主图设计的环节就都分享完了,大家只要牢牢按照这个方法去执行,一张高点击率的主图是很容易做出来的。
总结
经过这两篇文章的学习,可以非常清楚的看到,一张高点击率主图设计的六大环节:
风格氛围:主图风格要符合主流,切勿为了差异化而差异化。
色系选择:色系选择要符合产品和人物的情绪。
产品与人物:需要营造产品和人物之间的关系。
版式:需要符合人类的视觉识别顺序,切勿反人类。
商品展示形式:商品展示要注意差异化细节。
文案及利益点:文案越精炼越容易提升点击率。

相关文章
 淘宝创业一对一孵化,合同保底年赚10万以上!
淘宝创业一对一孵化,合同保底年赚10万以上! 怎样经营服装店的技巧(服装店的营销策略和方法)
怎样经营服装店的技巧(服装店的营销策略和方法) 淘宝女装主图设计(服装类目主图制作要点)
淘宝女装主图设计(服装类目主图制作要点) 淘宝店铺装修图片尺寸多大(淘宝主图设计技巧)
淘宝店铺装修图片尺寸多大(淘宝主图设计技巧) 零基础PS学会双11主图设计
零基础PS学会双11主图设计 主图详情页怎么设计(点击率超高的主图设计5种思路)
主图详情页怎么设计(点击率超高的主图设计5种思路) 淘宝主图尺寸是多少厘米(淘宝主图设计教程)
淘宝主图尺寸是多少厘米(淘宝主图设计教程) 主图是什么意思(详解主图如何设计才能提高点击率)
主图是什么意思(详解主图如何设计才能提高点击率) 淘宝主图怎么设计才吸引人(三个方法打造出高点击率的淘宝主图)
淘宝主图怎么设计才吸引人(三个方法打造出高点击率的淘宝主图) 淘宝主图设计要素(手把手教你如何打造出一张优秀水平的主图)
淘宝主图设计要素(手把手教你如何打造出一张优秀水平的主图) 淘宝主图设计思路(手把手教你怎么做出吸引人的淘宝主图)
淘宝主图设计思路(手把手教你怎么做出吸引人的淘宝主图) 主图设计有哪些基本要求?分享其设计思路!
主图设计有哪些基本要求?分享其设计思路! 商品主图设计有哪些构思方法?(介绍5种构图法打造不同视觉)
商品主图设计有哪些构思方法?(介绍5种构图法打造不同视觉) 视频淘宝视觉规划-猜你喜欢主图设计
视频淘宝视觉规划-猜你喜欢主图设计
- 全部评论(0)


