当前位置 鱼摆摆网 > 教程 > 作图教程 >
广告图的五大维度是指什么?具体有什么设计方法和技巧?
公众号:三毛大湿 作者:毛小助-花花 2020-06-22 02:13Hello!!各位小伙伴们,我是花花,很高兴我们又见面喽,最近有好多会员同学在问我同一个问题:“三毛老师的视觉转化课程讲得这么好,详情页这块按照三毛老师的方法去做,转化确实提升了不少,只是目前我们主图还是比较弱,能不能传授下主图的设计技巧呢,我们的主图点击率不是很理想,有些时候比同行还要低”。花花想说,这个问题确实问到点子上了,主图点击率是电商的第一命脉,毫不夸张的说,一张好的主图能瞬间提升十倍的点击率。
既然是会员同学的问题,我们当然是不能忽视的啦,为此,我们特意邀请了我们三毛老师视觉团队的负责人——阿秋老师,为我们带来汇聚了多年爆款设计经验的实战分享。而花花也有幸在群里参与了这次互动分享,不得不佩服设计师的专业,原来主图里有那么多的门道,完全刷新了我的认知!那么下面就跟着花花一起来感受下这精彩的分享吧。

广告图的五大维度
盲目创意无异于自娱自乐
说起广告图,我们的设计师同学可能就活跃起来了,“老师,我这个创意屌不屌”,“老师,我这个设计牛不牛逼”,我们设计师特别容易聚焦在设计、创意等方面,我们的潜意识里似乎认为创意和设计能拯救一切,这里我并不是说我们不用设计和创意,而是说我们作为商家,最终的目的是卖货,我们的设计和创意都需要围绕这个目的去进行。
因此阿秋老师特意在分享的一开始就指出了大家平时经常会有的一些错误思维。阿秋老师指出我们很多设计师在设计banner时,纯粹是为了点击而点击,这导致他们在主图的设计上,往往没有方向,不知道怎么配色,也不知道怎么使用场景,怎么编写文案。甚至有些电商的banner设计,已经完全脱离了自己目标人群的喜好和风格。这对电商卖家来说,其实是件可怕的事情,那么究竟广告图应该怎样设计才能符合用户的喜好,才能卖货呢
广告图到底好不好,能不能卖货?用5个维度来衡量,小伙伴们,大家来对照下自己设计的广告图都达标了么
创意设计是否卖货,五大维度立现高低

符合目标人群认知惯性
不能过于天马行空,对用户造成认知困扰。
快速识别,识别成本低
尽可能让用户在2秒内阅读并理解内容,即“秒懂”。
满足人性的需求
比如懒(识别成本)、贪(低价优惠)、虚荣、爱美等。
视觉感官
可视为对前三点的结合,也是设计的基础。
引发兴趣,促使点击
我们的主图表达需要能触达用户的利益和需求。
在此感谢大师兄的照妖镜啊,真的是醍醐灌顶,原来设计广告图要的不仅仅是创意,更重要的是要符合这5大维度,这回终于有方向可寻了,再也不用迷茫了。那么大方向清晰了,具体在设计的时候有哪些方法和技巧可以套用呢,就请往下看吧。
BANNER设计第一环节 风格氛围
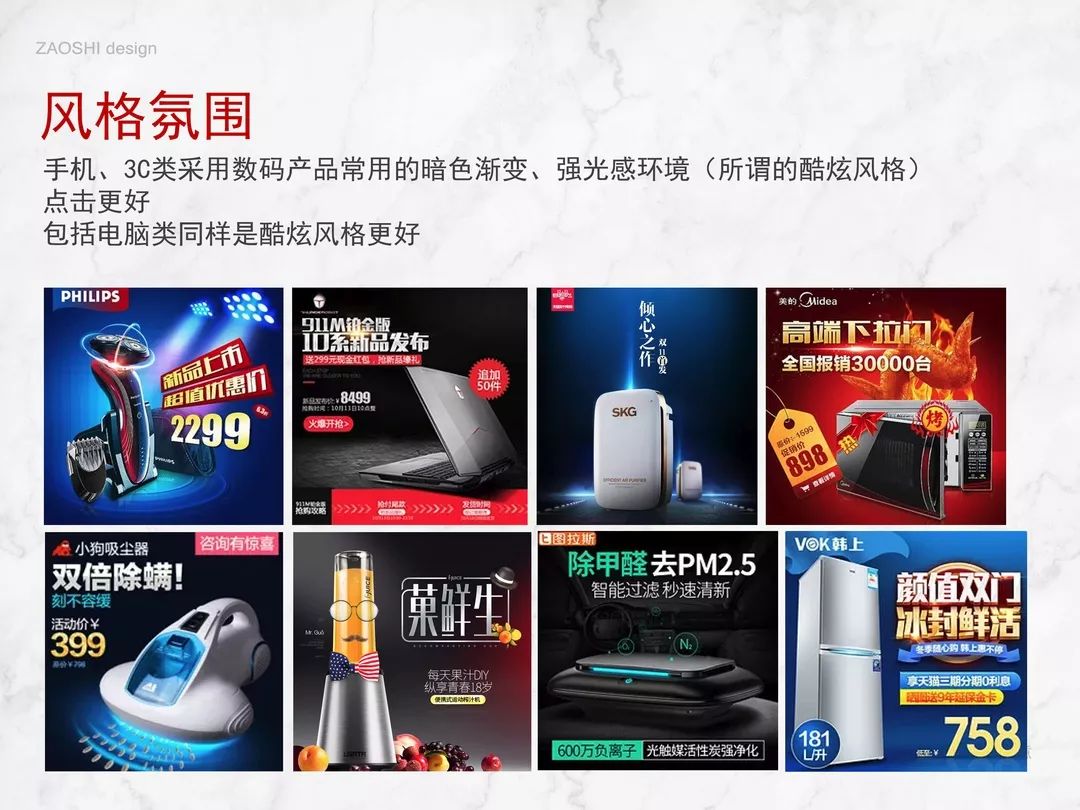
首先来到设计banner的第一个环节:风格氛围。阿秋老师以3C数码类的产品主图为例:
风格创新不能脱离市场主流风格

可以看到上面这些主图,在视觉上都是采用暗色渐变、强光感环境,来衬托产品的。那么问题来了:为什么数码产品大多都会采用这种设计方式,难道这些商家就不怕同质化么?阿秋老师指出:长久以来,大部分数码产品的品牌方、平台方或小商家都倾向于采用类似的风格为产品烘托科技感的氛围,而用户在经过这么长时间的认知教育后,自然也更认同酷炫风格是更适合数码类产品,于是大多数时候用户第一眼看到类似风格的图,会下意识的认为这是一个卖数码产品的广告,这在一定程度上也降低了banner的识别成本,让用户在更短的时间内get到广告内容,并决定是否需要点击了解,从而挽留了部分因为设计风格而流失的用户,点击率自然也更高。
在这里需要注意,大家在设计主图时,一定要参考行业的主流风格及调性,切莫为了差异化而差异化。否则,就很容易导致主图的风格与消费者认知的风格脱离,最后辛苦合成了半天,上线后的点击率却依然不高,转化率也可能因此而下降。
BANNER设计第二环节 色系选择
色系选择非同小可 ,不同颜色代表不同场景和情绪

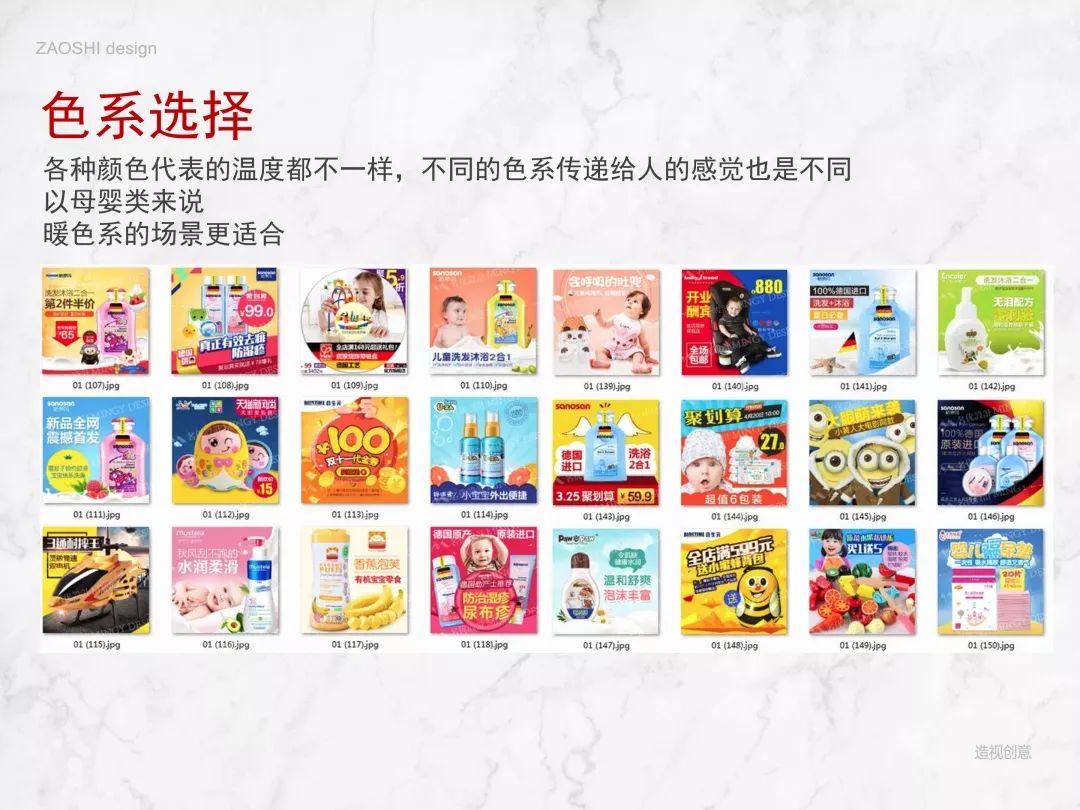
这里以母婴类产品为例,基本上都是鲜明的亮色系和暖色系来做主图,在这里大家需要掌握一个知识点,就是颜色代表情绪,不同颜色传递的情绪是不一样的。

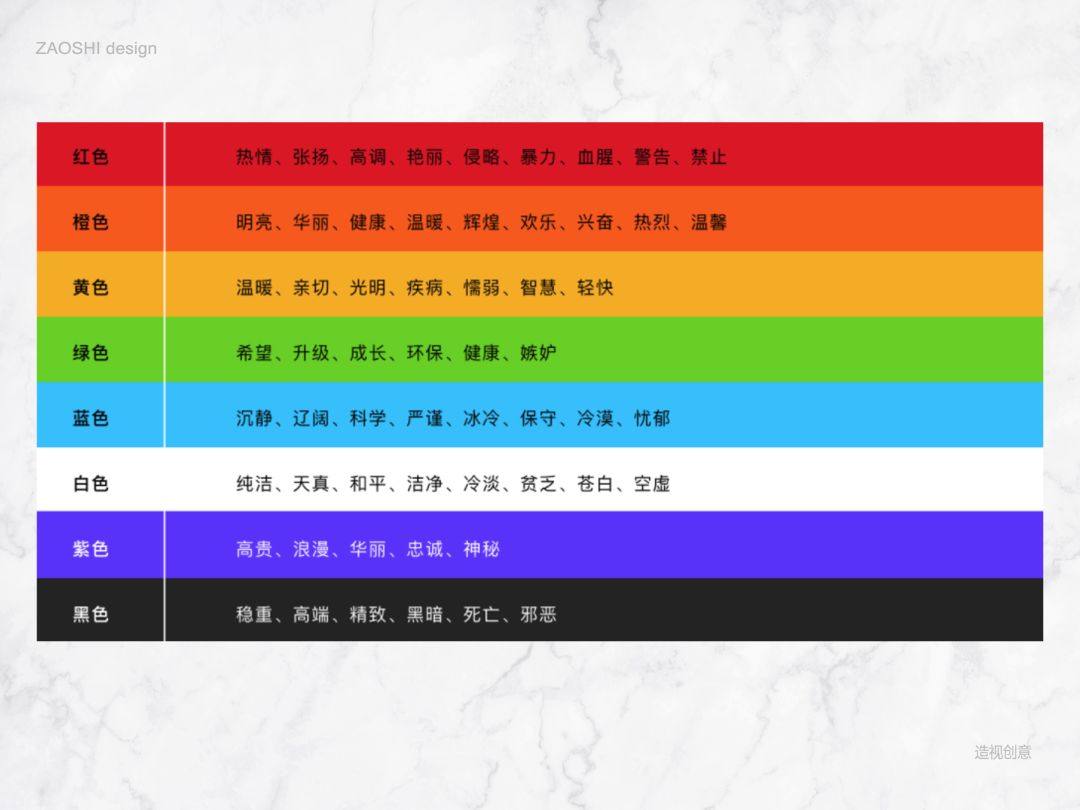
这里给大家分享一张色系和情绪的对照表,有需要的小伙伴可以保存下来哦

小结一下,这里的重点是要理解每种颜色所传达的情绪,这样你去做主图的时候,就会很清晰的知道你需要什么色系做背景,需要什么颜色的字体,什么样的颜色才符合你的产品调性。
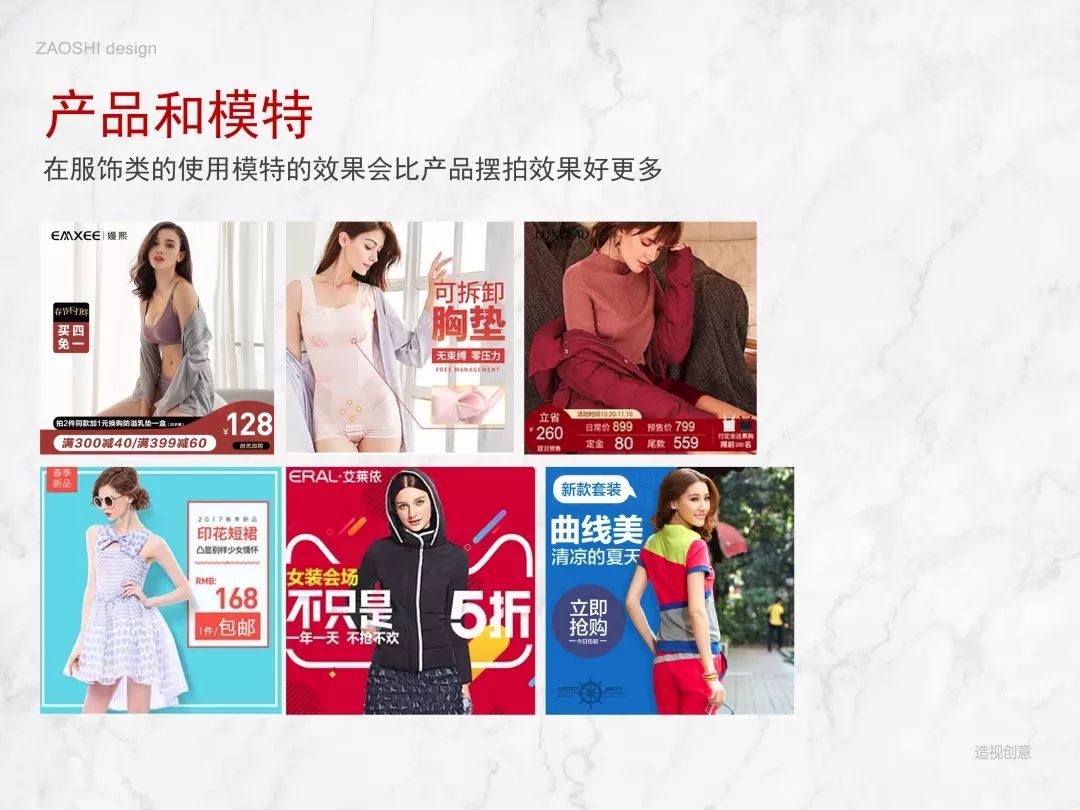
BANNER设计第三环节 产品与人物
那么一张主图在明确了风格、知道如何运用色系后,接下来就需要知道主图里面的内容该如何表现了,在此,阿秋老师以服装为例
特定产品通过人物烘托点击率更高

从上面的图片可以看出,通过产品与人物之间的互动,这个主图会比传统的静物摆拍效果更好,并且通过情景化来表现的画面比场景化要高效N倍。再次强调一下,我们做差异化一定是在风格和色系都跟主流一样的前提下,然后再去做差异化。
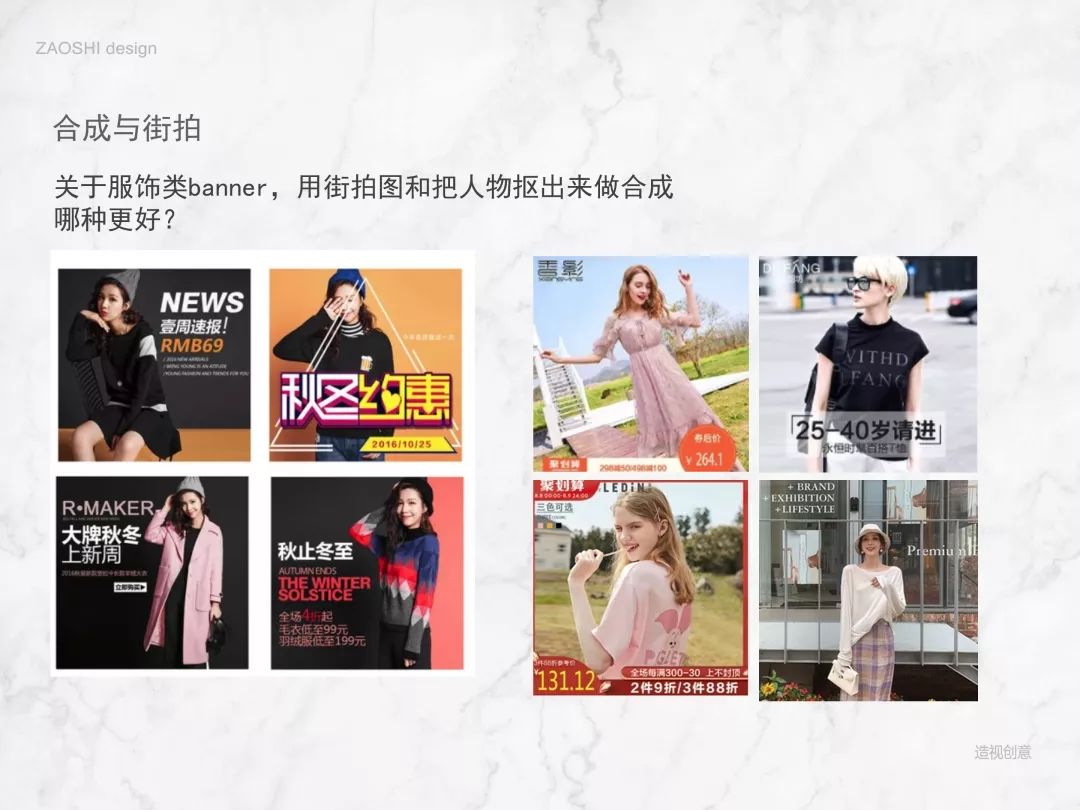
合成背景和自然背景哪个更强

既然讲到情景化,那么这里我们还需要注意一个问题,是自然背景的效果好还是合成背景的效果好?阿秋老师根据多年的爆款设计经验指出,当你的banner图用作钻展图时,受手机屏幕尺寸的影响,我们能展示出的内容是非常受限的,这就要求我们的banner信息必须非常简练且便于识别,所以钻展图的banner应采用合成背景图;但当你的banner作为详情页的主图时,由于现在手淘的主图尺寸相对较大,显示效果也好,因此用具有丰富场景细节的情景图显然更为合适。这个在服饰类目特别明显。
值得注意的是,并不是所有产品都适合在主图上使用模特,大家在实际设计中,需要根据自己的产品、所属领域以及目标人群,来综合判断是否应该使用模特。
好了,今天就暂时分享这些,我们再来回顾一下,今天主要是讲了一个好的主图的五大维度以及在主图设计时的几个要点,包括了风格氛围、色系选择、产品与人物的关系。那么我们的小伙伴可能要问了,是不是掌握了这些,我就能设计出一张高点击的主图了呢,答案显然还是不够的哦。

- 全部评论(0)




 视频
视频